Shinyを使用するとRでグラフィカルなWebアプリケーションをカンタンに開発すること
ができます。
これまではRでグラフィカルなWebアプリケーションを作ろうとしたらRで画像ファイル
を出力して、Webアプリケーションに渡すなどの方法でつくる必要がありました。
しかし、Shinyを使用すればインタラクティブなWebアプリケーションを簡単につくるこ
とができます。
しかも、HTML,CSS,Javascriptの知識は不要。
Shinyで作成したWebアプリケーションはShinyのサイト(Shiny Showcase)で見ることができます。
素晴らしいの一言ですね。
しかも、Shinyで作成したWEBアプリケーションはレスポンシブWEBデザイン対応ときています。
スマホやタブレットでもキレイに表示されます。
今はスマホやタブレットからのアクセスも多いので、これは非常にうれしい機能ですね。
では早速、Shinyをインストールしてみましょう。
Shinyはインストールもカンタンです。
まずはインストールの前に筆者の環境を簡単にご紹介しておきます。
[環境]
・Windows7/64bit
・R i386 3.0.2 インストール済
Rはインストール済なので、ここからスタートです。
以下の順番で進めていきます。
・RStudio *RのIDE(統合開発環境)
・Shinyのパッケージ
1.RStudioのインストール
RStudioのWEBサイトからモジュールをダウンロードしてインストールします。
Windowsのインストーラで簡単にインストールできます。
Google等で検索すれば親切に説明されたサイトがあると思いますので、ここでは詳し
い手順は省略します。
2.Shinyのインストール
以降でスケルトンプログラム(サンプルプログラム)が起動するまでを説明します。
(1)RStudioを起動します
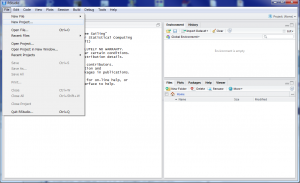
(2)New Projectを選択
File→New Projectを選択します。
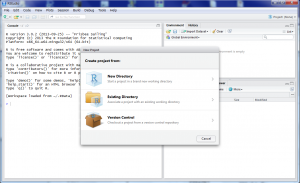
(3)ProjectのWorking directoryを指定します
今回は新規にディレクトリを作りたいので「New Directory」を選択します。
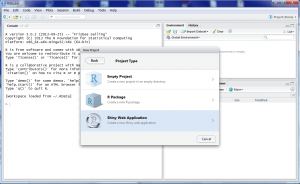
(4)Project Typeを選択します
「Shiny Web Application」を選択します。
(5)Create Shiny Applicationを作成するディレクトリを指定します
適当な名前をつけます。ここではDirectory nameに「shiny_sample」
を指定します。
「Create project as subdirectory of:」はデフォルト設定のチルダ
「~」のままとします。そうするとホームディレクトリになります。
Windowsの場合は「C:\Users\ユーザ名\Documents」になります。
Working directory「shiny_sample」配下に3つのファイルが作成されます。
-server.R #サーバ側
-shiny_sample.Rproj
-ui.R #クライアント側
※以降の作業はRstudioのconsoleで行います
(6)shinyパッケージのインストール
install.packages("shiny")
(7)shinyパッケージの読み込み
library(shiny)
(8)アプリケーションの実行
runApp()
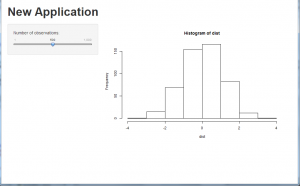
するとアプリケーションが立ち上がります。
どうでしたか?
とてもカンタンでしょう。