アプリのアイコンを作成したとりと何かと出番の多いInkscape。
今回は色を一括して変更する方法をご紹介します。
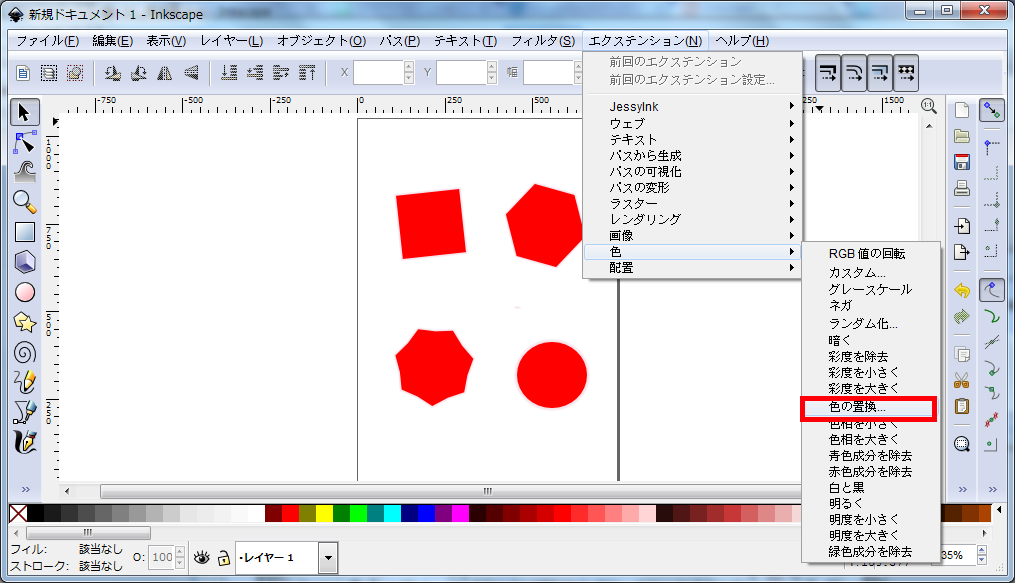
メニューから「エクステンション」→「色」→「色の置換」を選択します

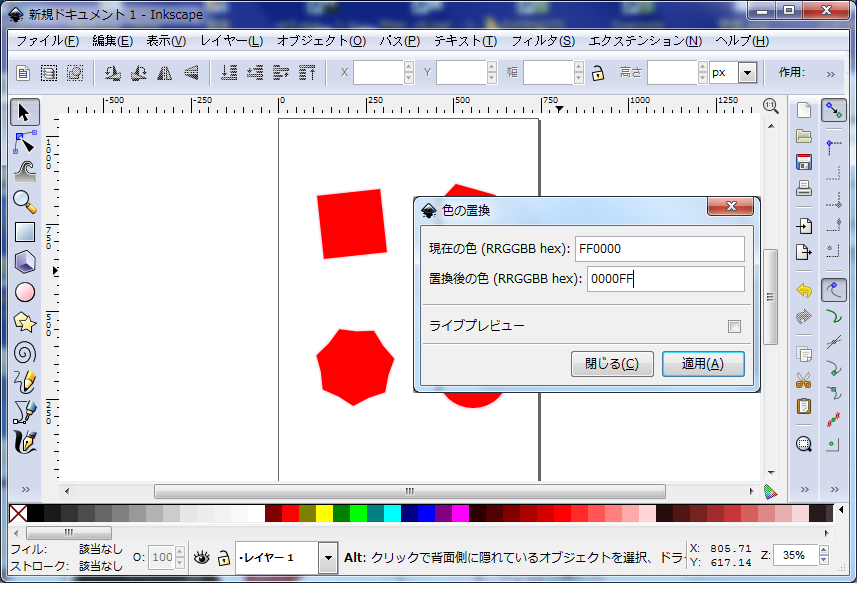
置換する色をRGB(16進数)で入力します。
赤(FF0000)を青(0000FF)に変更してみます。

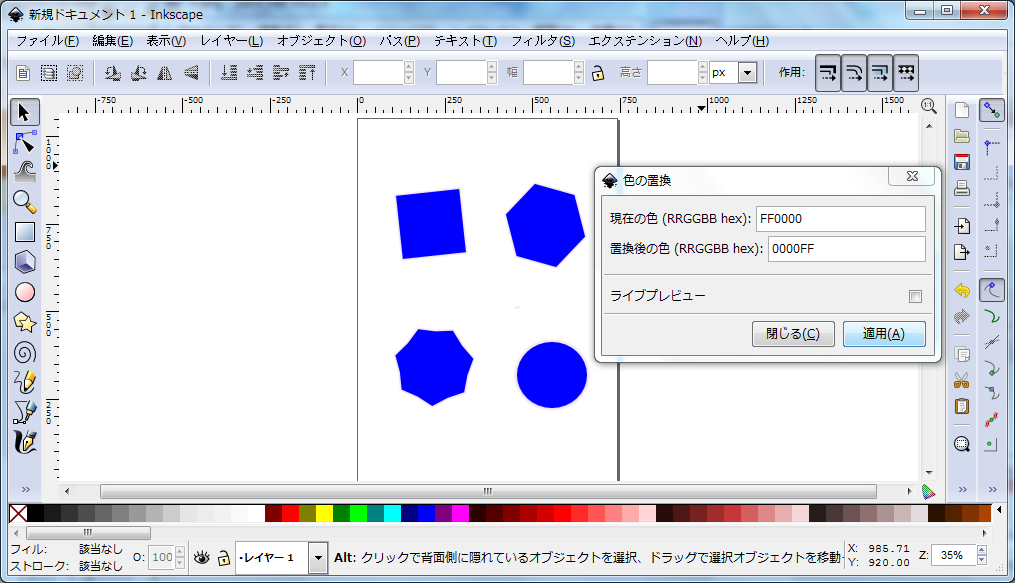
「適用」ボタンをクリックすると、赤が青に変わります。


こんにちは。
Inkscapeを使ってアプリのアイコンやイラストを作成している方もいらっしゃると思います。
作成したイラストはpng形式に出力(エクスポート)することが多いでしょう。
画像数が少ない場合は、画面のメニューから一画像ずつエクスポートしてもよいのですが、
画像数が多くなると、いちいち画面からエクスポートするのは結構面倒な作業です。
そこで、もう少し効率的に変換する方法はないのか?ということになります。
実は、Inkscapeにはコマンドライン操作でエクスポートすることが可能なのです。
いきなりですが、書式をみてみましょう。
inkscape -z -f "%CD%\input.svg" -e "%CD%\output.png"
ここでのポイントは、入出力のファイルはフルパスで与える必要があることです。
上の例では、カレントディレクトリにinput.svgを置いて、エクスポートを行うようにしています。
%CD%でカレントディレクトリを取得して、フルパスを生成しています。
おっと、書き忘れましたがinkscapeへのPATHは通しておいてくださいね。
以上、WindowsのInkscapeで一括してpngファイルにエクスポートする方法でした。
ちなみに、Inkscapeがファイルを見つけられないと、次のようなエラーメッセージがでます (^^;
** (inkscape.exe:8632): CRITICAL **: Inkscape::XML::Document* sp_repr_read_file(const gchar*, const gchar*): assertion `Inkscape::IO::file_test( filename, G_FILE_TEST_EXISTS )' failed ** (inkscape.exe:8632): CRITICAL **: Inkscape::XML::Document* sp_repr_read_file(const gchar*, const gchar*): assertion `Inkscape::IO::file_test( filename, G_FILE_TEST_EXISTS )' failed ** (inkscape.exe:8632): WARNING **: Specified document input.svg cannot be opened (does not exist or not a valid SVG file) RegistryTool: Could not set the value 'C:\Program Files (x86)\Inkscape\inkscape.exe'
参考になりましたでしょうか?
Inkscapeを詳しく勉強したいかたは↓の本を読んでみるとよいでしょう。