Shinyでは、「Bootstrap」というフロントエンドのデザインフレームワーク使用しています。
デザインフレームワークといってもCSS集のようなものです。
ShinyのデフォルトのUIは非常にシンプルなものですが、無料で出回っているBootstrapのテーマを使用することで簡単に見栄えをグレードアップすることができます。
さらに、無料のテーマでは物足りない方は、有償のテーマを購入することも可能です。
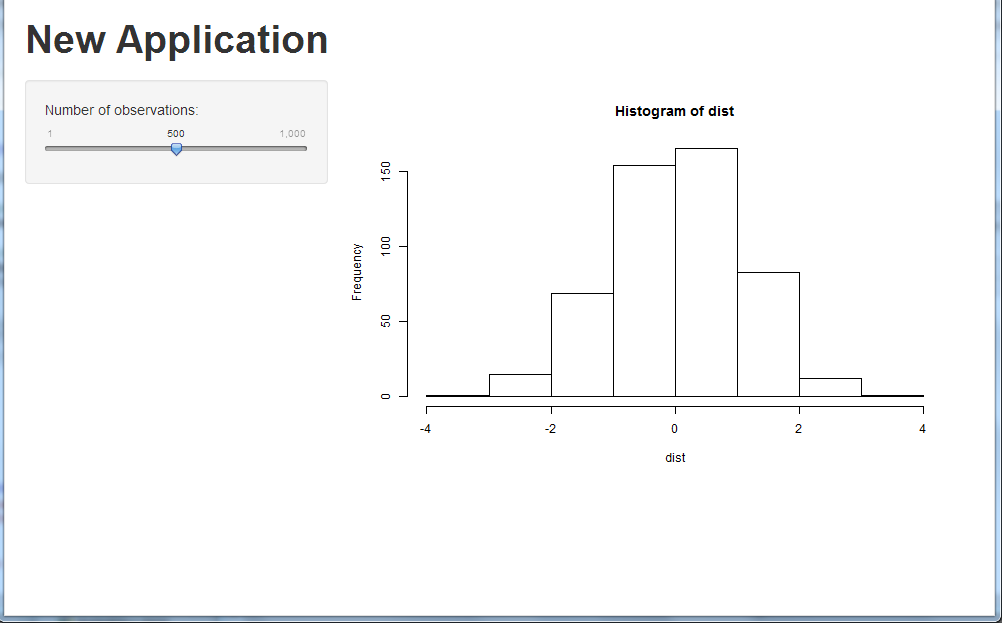
まずは、Shinyのデフォルトのデザインを見てみましょう。
以下は改造前のベースになるソースコードです。
これをいじってみます。
ui.R
library(shiny)
shinyUI(fluidPage(
# Application title
headerPanel("New Application"),
# Sidebar with a slider input for number of observations
sidebarPanel(
sliderInput("obs",
"Number of observations:",
min = 1,
max = 1000,
value = 500)
),
# Show a plot of the generated distribution
mainPanel(
plotOutput("distPlot")
)
))
server.R
library(shiny)
shinyServer(function(input, output) {
output$distPlot <- renderPlot({
# generate and plot an rnorm distribution with the requested
# number of observations
dist <- rnorm(input$obs)
hist(dist)
})
})
次にテーマの指定方法をみていきます。
テーマは、fluidPage()にパラメタ「theme」を設定するだけでOKです。
fluidPage()の書式
fluidPage(..., title = NULL, responsive = TRUE, theme = NULL)
さきほどのサンプルソースコードでは、「theme」は省略されています。
この場合は、「theme = NULL」と指定するのと同じです。
テーマの設定は、theme = “*******.css”のようにCSSファイルを指定するだけでOKです。
今回の例では、テーマ(CSSファイル)をダウンロードせず、URLで指定します。
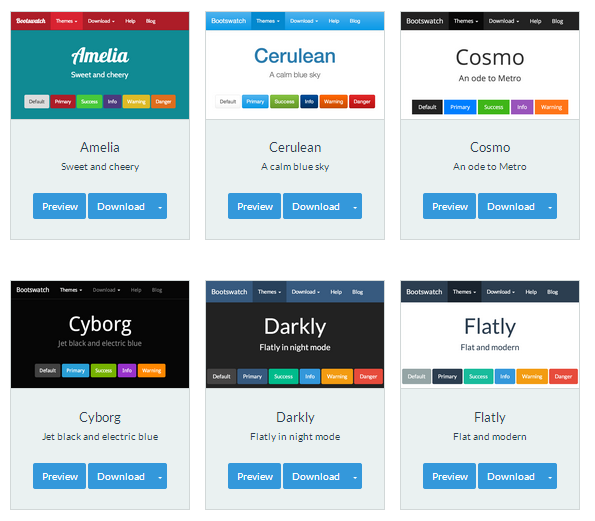
無料のテーマをみてみましょう。今回は、Bootswatchというサイトから選んでみます。
これらのテーマの中から先頭になる「amelia」を試します。
ダウンロードボタンにマウスカーソルを合わせるとブラウザの下部にURLが表示されるので、これを
書き取ります。
http://bootswatch.com/amelia/bootstrap.min.css
さきほどのui.Rを書き換えます。
ui.R
library(shiny)
shinyUI(fluidPage(
# Application title
headerPanel("New Application"),
# Sidebar with a slider input for number of observations
sidebarPanel(
sliderInput("obs",
"Number of observations:",
min = 1,
max = 1000,
value = 500)
),
# Show a plot of the generated distribution
mainPanel(
plotOutput("distPlot")
),
theme = "http://bootswatch.com/amelia/bootstrap.min.css"
))
mainPanel()の後に、カンマで区切ってthemeを追加するだけです。
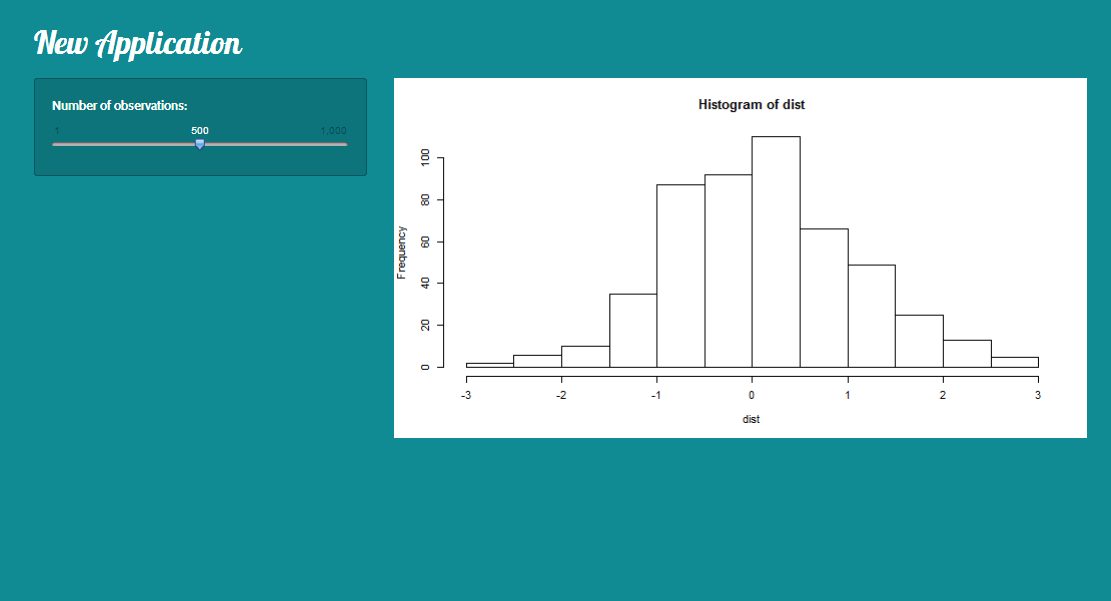
実行すると、UIがamelia風になります。
以上、ShinyでUIのテーマを変更する方法でした。
とても簡単でしたね。